ARCH 655 Final Project
My final project consists of two parts, each of which is based on the 1st project. One of the two parts is to make the color of each bubble change independently, unlike the 1st project, in which the color of building changes everywhere the same. The second part of project is to make the shape of bubble of building facade become more smooth and close to real design.
1. The Color of Bubble
In this part, I use three different ideas with same tool to make bubble show different color independently. The three different ideas are listed as following:
Picture-1 Idea 1
In the 1st idea, I use area of each bubble as index to set the range for the tool of color gradient and use "Jitter" battery to shuffle the list. Then, using shuffled list as index to re-organize list of area, from which we can get the 1st item to be the "t0" and last item to be "t1". This kind of idea has a kind of limitation that only the area between the two values provided by shuffled list can have corresponding color in the gradient. But if the value of area is out of the range coming from shuffled list, the color will be the same. So, this idea can only realize partially independent color change for the bubbles.
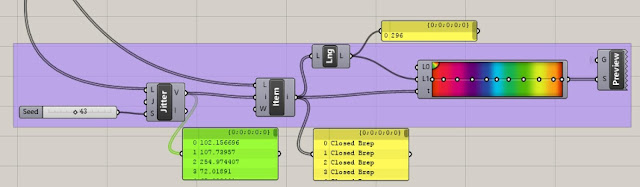
Picture-2 Idea 2
The second idea is refined based on the 1st idea. I use 0 as lower limit and the value counted from how many Brep we have as upper limit. This idea is also not perfect though it can realize independent color change in most time. Since I use area as index, so if the area of different or closed two bubbles, the color of them will be the same. Also, if the area of the bubble goes beyond the upper limit, the color of them will still be the same, thought this chance is pretty small, because the upper limit is greater than the area of bubble.
Picture-3 Idea 3
The third idea is using Python script and this kind of idea runs well. It realizes that the color of each bubble changes independently. The idea of this coding is to count the number of Brep as a parameter, for example, "a",at first. Then create a void matrix as "b". Next, we use "for" loop to generate a random value with upper limit of "a". Then we pass the b matrix to the color gradient as index. Last, we find the max value and min value in the matrix, and pass them to the gradient tool as upper limit and lower limit. By sliding the seed slider, we can make the color of each bubble change independently. See picture 4.
Picture-4 Final Overall View
2. Refined bubble shape.
In this part, I am gonna talk about how I refined the shape of bubble to make it close to the real design.The 1st method is to use Python Script in which the idea is the same as the idea in making recursive squares. See picture 5 and 6. But the mesh generated from this method will cause kangaroo in puzzle and will not pull bubble up. So this method will not work though it can generate an looking-good mesh.
Picture-5 Mesh for bubble by using Python Script
Picture-6 Python Script
Later I have tried another totally different method which is using the series of Weave-bird plug-in tools. See picture 7. After generating the multiple polygons from Brep, we can connect them to the Weave bird’s Catmull-clark subdivision which will automatically fill the simple and clear mesh within each polygon. If we can find out the simple and ordered mesh just like diagram-6 showing, everything will become simple. Later, we can analyze these meshes to find the naked edges and closed edges for converting them into spring. Next, set all the naked points of each mesh as anchor points. After applying force to the points on the mesh, we can pull the mesh up and get the correct bubble shape. With simple mesh generated by using weave-bird, we can successfully pull them up to create bubble shape with kangaroo. See Picture 8.
Picture-7
Picture-8